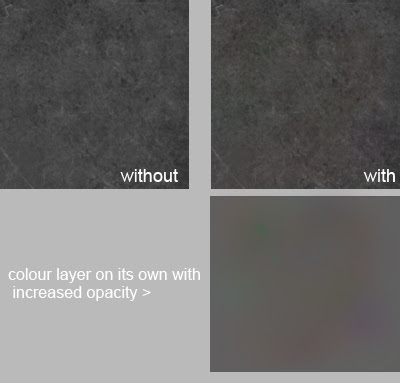
Education : no13 'quick colour pass'
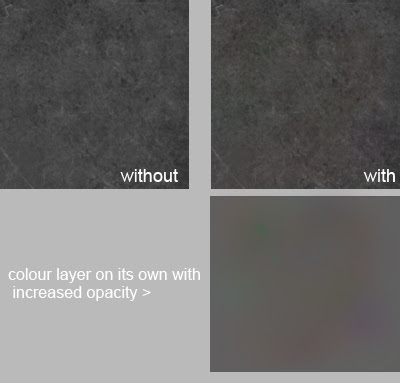
In just about every texture I do I try to make a layer with insanely low opacity strokes of random colours which I overlay very softly over the texture. I find it gives everything a bit more life. Even in this example its a bit too much but I needed to do so just to get the point across.

Education : No12 'Redefining Cartoony game art'
Here is an short article written by a good friend of mine that I had the pleasure of meeting during my university days. The article explores the many different types of cartoon texturing in the gaming scene.
http://www.gamasutra.com/features/20060417/sondergaard_01.shtml

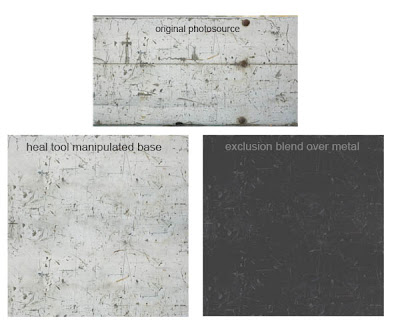
Education : no11 'Base building from photos'
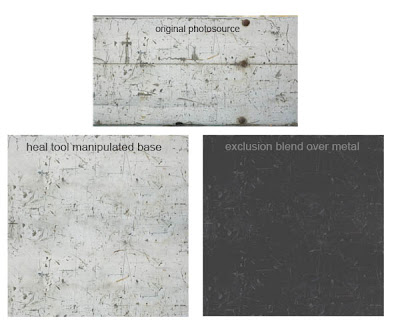
I sometimes like to make texture bases which I store and keep. It involves taking a cool feature from a problematic photo and generally repeating it everywhere to give you a layer that you can easily adjust and overlay your textures. In the example it is finally overlayed a flat gray with exclusion at 65%, this is just so you can easily see it but in this case I'd drop it down to something like 15-30% as its a very busy texture.

Education : no10 'Shadow/Highlight Adjustment tool'
Sometimes texture photo sources have light coming from one direction (image on left). One method to balance out the light source is to use image>adjustment>shadow/highlights (as seen in the image on the right). Then you can adjust levels/saturation etc to bring back the original colour. Not always a perfect solution (the perfect solution involves messing around with the gradient tool) but one which can produce good methods in under a minute.

Education : no9 'creating edgework in under a minute'
This handy trick from 'mr kite' on cgchat shows how to create simple edges. It involves making a 'cavity' layer that you eventually set to 'soft light' blending mode over your diffuse. It creates simple clean edgework everywhere based on your normal map. Obviously you shouldn't leave your edgework like this in most cases it will look too clean but it's a great place to start.

 Additionally, you may want to clean it up by picking out the dark colours and using the replace colour tool to make them 50% grey like most of the map. Remember, you only want the highlight info here.
Additionally, you may want to clean it up by picking out the dark colours and using the replace colour tool to make them 50% grey like most of the map. Remember, you only want the highlight info here.
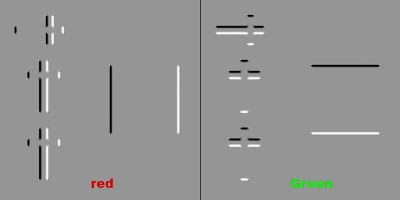
Education : no8 'Patch Tool'
Patch tool. It's in the same button menu as the heal tool (shown in previous blog). Print screen or copy image and load the image below into Photoshop. Make a selection box around the 'messy' part of the line. Go to patch tool and drag inside the box. Using this tool you can fix the line so it is perfectly clean. It can be useful in many situations, it can sometimes be really helpful when cleaning up normal maps.

Education : no6 'Random Stuff 01'In Photoshop if you're making a tileable texture and have a layer with detail outside your canvas it will show when offsetting it. Easiest solution? Ctrl+A and then image>crop
Education : no5 'Starting a project'
Whenever I start a new project I usually spend 1-3 hours checking out reference and building a reference library. If one is supplied I pick out what those that I consider important and then continue to search for extra reference. From this I usually create my very own desktop wallpaper that has all key reference slapped on which I find quite helpful to be constantly reminded of the key aspects of the current project. The idea being that it will start sneaking into your subconscious mind while painting. Something like that.
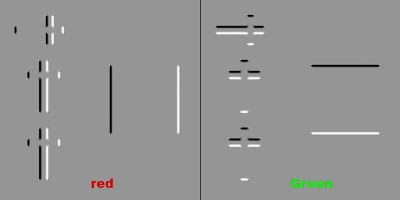
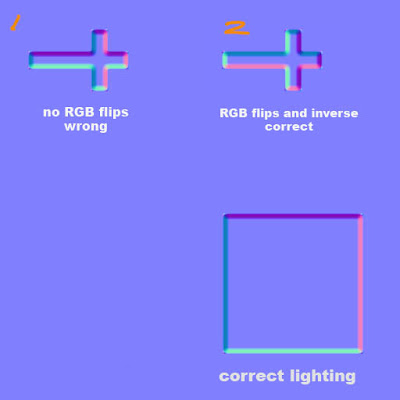
Education : no4 'RGB tweaking in Normals'
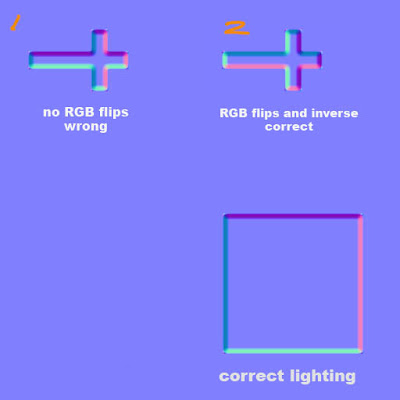
 Classic normal map mistake problem here. Imagine you have normal mapped a coffin with a Crucifixion on top that had to have its uv's ROTATED to have a nice fit. Did you know this will mess with the lighting of the normals? Look at the square with proper lighting with purple on top, pink on right, dark blue on left and light blue on bottom. However in example 1, because the uv's were rotated the purple will now be on the left side of the cross instead of the top as seen with the square. I have a set of 3 short key actions that I can play with to rotate and flip the lights, these are 'Invert Red Channel', 'Invert Green Channel' and 'Flip RG'. As you can see in 2 I have changed it so that if it were to be rotated as intended the lights would be exactly the same as the square.
Classic normal map mistake problem here. Imagine you have normal mapped a coffin with a Crucifixion on top that had to have its uv's ROTATED to have a nice fit. Did you know this will mess with the lighting of the normals? Look at the square with proper lighting with purple on top, pink on right, dark blue on left and light blue on bottom. However in example 1, because the uv's were rotated the purple will now be on the left side of the cross instead of the top as seen with the square. I have a set of 3 short key actions that I can play with to rotate and flip the lights, these are 'Invert Red Channel', 'Invert Green Channel' and 'Flip RG'. As you can see in 2 I have changed it so that if it were to be rotated as intended the lights would be exactly the same as the square.
'Flip RG' incase you're wondering involves bringing up the channel mixer and then going into red channel. Take red to 0 and green to 100. Then go into green channel and take green to 0 and red to 100.
Remember, Red Channel shows light horizontally and Green Channel shows light vertically. Inverting these changes the lighting in your normal map.
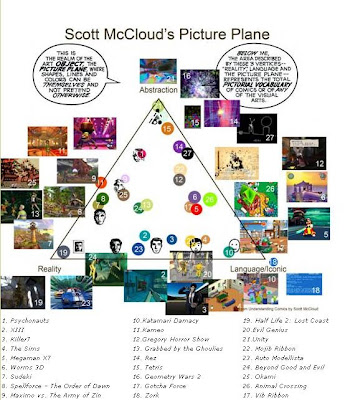
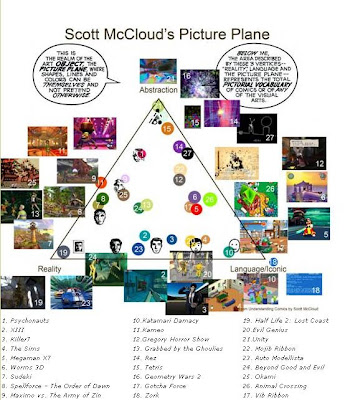
Education : no3 'Texture storytelling'For quite a while the idea of 'telling a story within your textures' felt a bit cliche to me. The problem initially was that I found it hard to get deeper then 'this door has a blood splatter that was caused from recent zombie carnage'.The following is a old PDF from the famous Leigh of CGtalk that's worth reading if you haven't already. Even if its just the first half.
http://www.leighvanderbyl.com/pdf/texturing.pdf
In regards to 'storytelling' its really just about asking yourself more open ended questions. So in the case of my terrible blood stained door example I would go on to think about questions such as how tall this zombie was?, what was it doing as its head exploded?, how thick is the blood?, when did this incident happen? What made his head explode? Its all about collecting ideas to play with, the more you have the more chance you have of creating a originally interesting texture.
Flashback : no1 'My first ever texture map'Managed to track down my first ever texture! Simply a horrible brown base with some noise (done with a filter I may add) and a photo of a rock surface, blending mode set to overlay. So boring, no focus points at all. Dull colours. How would I fix this now? Its not actually bad for a 'background' layer. I would lower the opacity by around 70-80% and start to paint on top of that. Adding subtle colour, focus points, occlusion etc. I never even got round to using this as it was so bad.